SpiritApp
Responsive Email Template Created by DIGITH
Many Thanks to you for purchasing Our Email template.
We have set up the ticket system, if you have any question, can open a ticket to get our help, the ticket center is here: http://ticket.digith.com
Thanks so much!
| Author: | digith studio |
| Contact: | digith@outlook.com |
| Version: | 1.0.2 |
| Builder Version | 3.1 |
| Created: | 18 September 14 |
| Modified: | 27 Nov 14 |
Instructions Template Usage Instructions
General introduction
Using Template builder to creat your own pages.
The Template includes many prebuild structure layouts and color schemes. please use Template Builder to get your email page. You can get 'inline-css html version' , 'mailchimp version' and 'campaignmonitor version' of every page,
With Best Email Template Builder, Very easy to creat your own email page.

Compatibility
I have tested in Mailchimp Inbox Inspector ( using litmus ) on this template and made a list of supporter clients and services: Compatible with all major email clients and sites: • AOL Mail • Gmail • Hotmail • Yahoo! Mail • iPad Mail • Symbian • Windows Phone7 • Android 2.3 4.0 • iPhone mail • Outlook.com • Thunderbird 3.0 • Lotus Notes 8 • outlook 2003,2007,2010 • Apple Mail 4 5 6 • Windows Live Mail • Outlook 2011 on Mac OS…
Using PSD files to design your own elements for your pages.
I have done several PSD files of the templates, you can use them to edit the original elements of the template and change the colors and shaps of them, View more information here.
Html structure
Inline CSS version strcture pages :
You can find inline css prebuild layouts strcture file ( named like *-inline.html format ) in every theme folder.
Mailchimp version pages:
You can download Mailchimp version email page.
CampaignMonitor version pages:
You can download CampaignMonitor version email page.
you can see the guide of how to use template builder here.
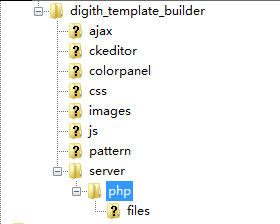
File structure
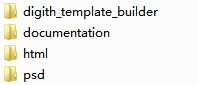
In your template zip file:

Each theme comes with this file structure:
The template pages are in the [html] folder.

All images are in the images folder. For each layout you get prebuild different html layout files and diffrent structure file and one all moduls in one pages:
layoutname-inline.html (is the structure file with inline CSS, please do not use them to send your campaign.)
all-inline.html (is the all modules in one structure file)
PSD/PNG Files
The PSD files and PNG files are in the [psd_png] folder.

How to start
Install the Template Builder
Click here to see the installation guilde...Using Template Builder to get you own pages
Click here for more details...Send Campaign in Mailchimp/Campaign Monitor or using inline-css version to send your email campaign
Click here for more details...Using PSD source file to Design your own theme
Click here for more details...Installation Template Builder Installation
Very easy to install
Install the builder is very easy, only thing you should do is to upload the right folder into your web server, then you can use it.
Using our builder online service
if you do not family with installation or have no public webserver...... Please use our Builder Online Service, the site url is: http://builder.digith.com , very easy, just enter your purchase code, then you can use it.
Please follow the steps to install the builder
| Step | Description |
|---|---|
step1 |
Find a public php server (e.g. bluehost/hostgate/linode....) |
step2 |
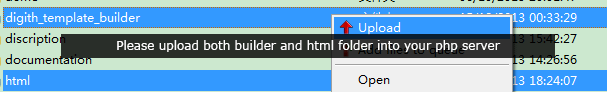
Host it on your own webspace ( Template builder need php server )Upload both [ digith_template_builder ] and [ html ] folders into your webspace. You can do this via a FTP software, for example, creat a folder named [ newsletter ] in your server, and then upload the 2 folders( [ digith_template_builder ] and [ html ] ) into the [ newsletter ], like bellow:
|
step3 |
Visit your template builder to creat your own pageNow you can visit the template builder to creat your own page, the path will be [ http://youruploadpath/newsletter/digith_template_builder/index.html ], make sure your web server support php file. |
step4 |
Ok, you get it works, so easy, please enjoy it!If template builder can not work , please click FAQ to see the help file. |
Builder Using Guide How to use the builder edit/change/download/project
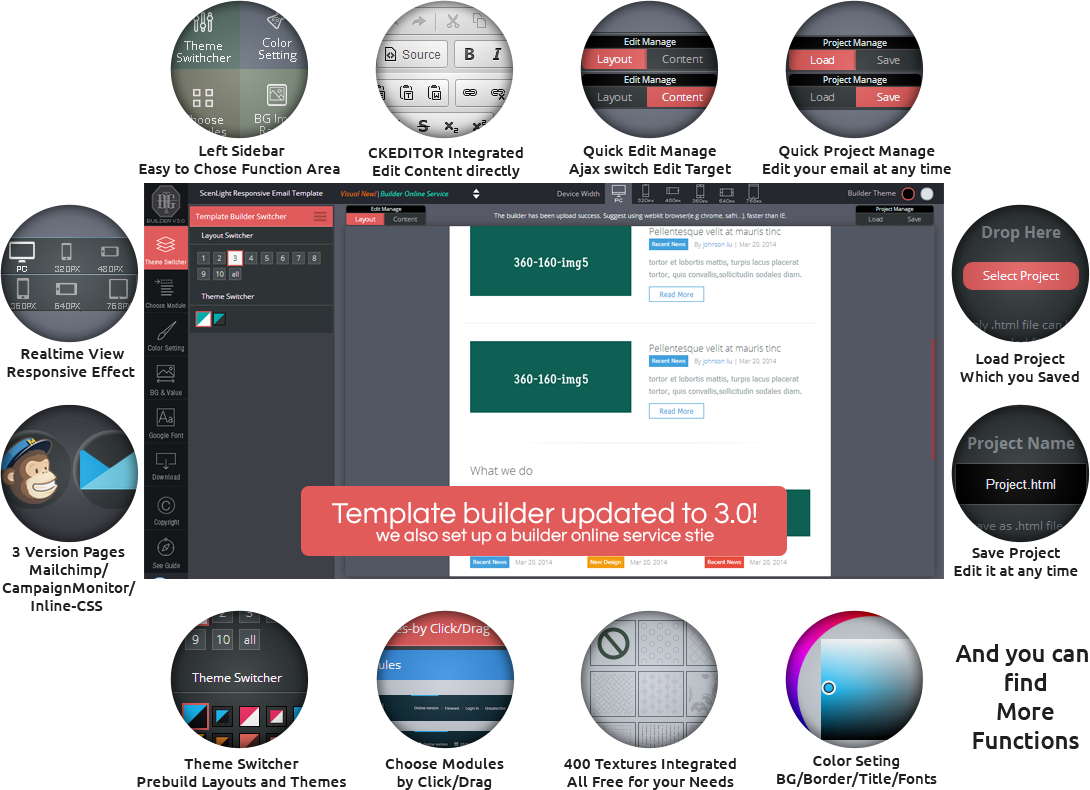
1. Introduction of some function, you can find more!
Click Left sidebar Menu to show the function areas.
 |
Click to Show Prebuild layouts, you can click tab: Theme Switcher to read more! |
 |
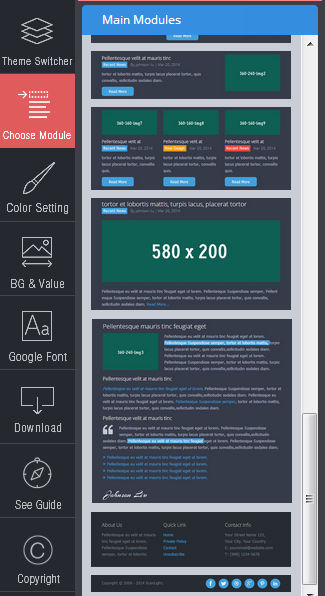
Click to Show Modules, you can click tab: Choose Modules to read more! |
 |
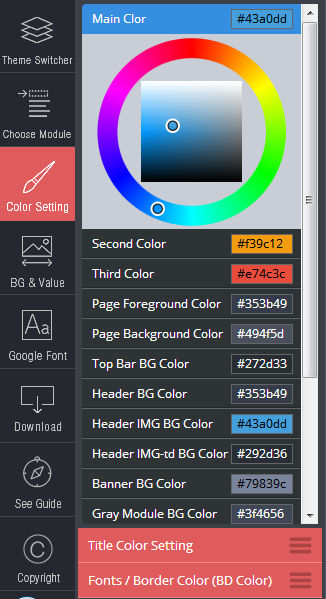
Click to Show Color Setting area, you can click tab: Color Seeing to read more! |
 |
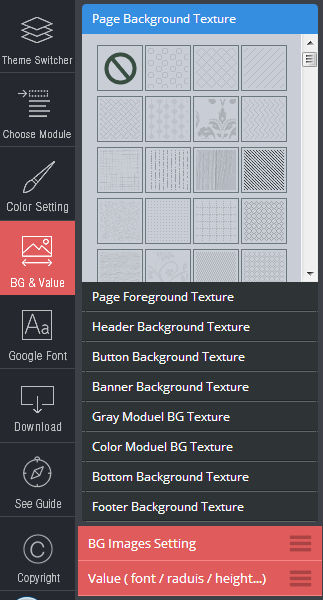
Click to Show BG&Redius Setting area, you can click tab: Choose Modules to read more! |
 |
Click to Show Download area, you can click tab: Choose Modules to read more! |
 |
Click to Show Copyright area, you can click tab: Choose Modules to read more! |
 |
Click to Show Guide Menu area, you can click tab: Choose Modules to read more! |
Top Bar function Menu.
![]()
You can view all my email templates by click the drop menu area.
![]()
Click the small device icons to see the responsive effect.
![]()
You can choose the lable to change the builder theme.

Click the number lable to see the prebuild layouts, then you can change modules, colors, and bg textures and urls to creat your own layouts , note: do not use the prebuild layouts html page to send your email, because the prebuild layouts page do not use absolute url for the images.
See the Prebuild Themes

Click the theme color lable to see the prebuild color schemes, then you can change modules, colors, and bg textures and urls to creat your own layouts , note: do not use the prebuild layouts html page to send your email, because the prebuild layouts page do not use absolute url for the images.
You can Add Modules by Click the Module Imgs
Click the itmes can add the Modules to the page window, and if you clear all the modules , please use click to add modules, do not use drag, this is because click can put the module into the proper position of the email page.
You can Add Modules by Drag the Module imgs
Drag the module imgs into the page window will add the modules, and you can sort and duplicate and delete ,even you can clear all modules in the page window, pls click the Operate the Moduls directly tab to see the guide.

if you Clear all the modules, please using click the module items to add modules, , this is because click can put the module into the proper position of the email page.

Bg and Border colors / Title Fonts color / Fonts color
Top bar / Header / Modules / Page BG / Page FG / Border, you can change every editable color to match your need. Title Color and Fonts Color can edit too!
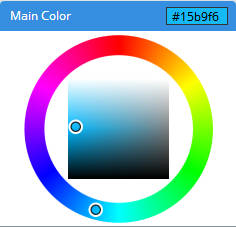
Color change

Click the color/title will show the color drag circle, You can drag the focus lable or input color value to change the color, do not forget the '#'.

Background Textures


Digith Tempate builder integrated 400 textures to match your need, you can click the small thumbnail img to add texture to your email, and sure you can choose none to cancel the bg.
Background Url


You can input url for the background, note: please input the right url for the img.
Divider Height Value
![]()
![]()
You can drag the Slider to change the value to change the divider height.
Border Radius Value
![]()
You can drag the Slider to change the value to add or change the radius effect for the button or other prebuild elements.

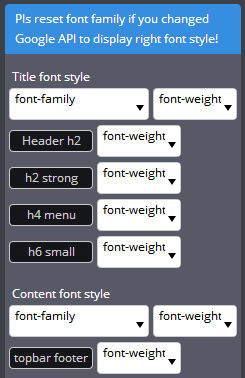
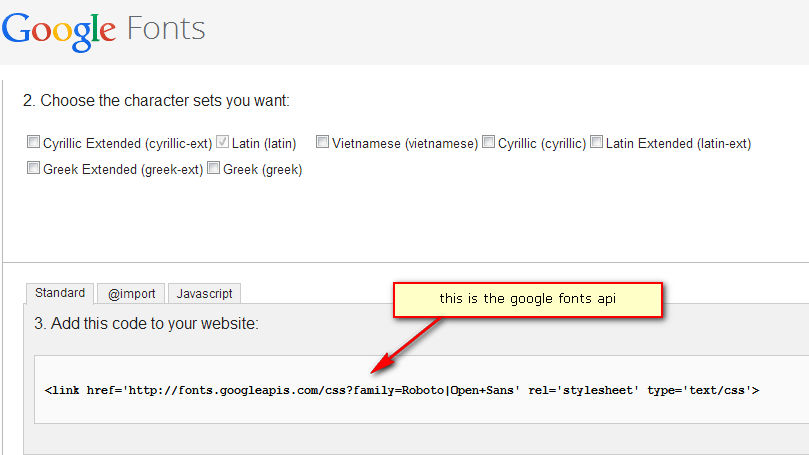
The format looks like bellow:
<link href="http://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
Copy your google fonts API above and setting your favorate font family and font weight

![]()
Click to see the responsive effect.
Click [ Edit Layout ] button to edit layout
You can Sort / Drag / Delete / Duplicate Modules.
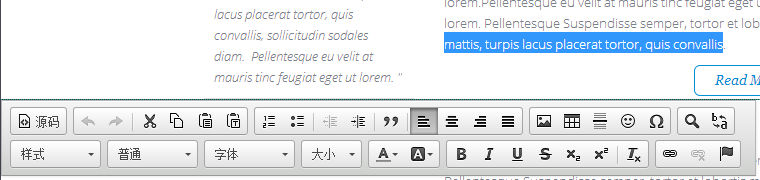
Click [ Edit Content ] button to edit content

CKeditor has been Integrated in the Template Builder

Delete the modules / Duplicate the modules / Clear all Modules


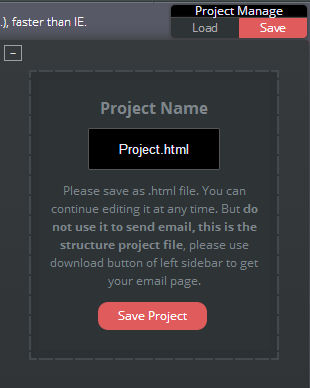
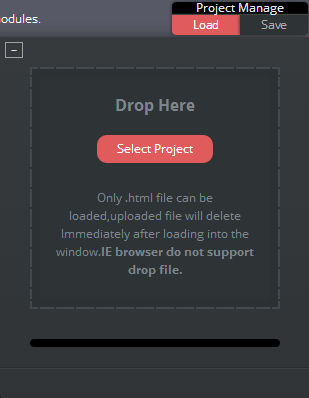
You can [ save ] project and [ Load ] it to edit it any time.
Note: Please do not using project file to send email, please click the download button in the left sidebar of builder, choose the page version and click the red download button to get your final email page.
Preheader can increase your click through

Preheader texts can increase your click through rate from your target clients. Only display as summary in the email clients, sure you can leave it blank.
Click the download button in the left sidebar and Choose which version you want

Inline-css version / Mailchimp tag integrated version / CampaignMonitor tag integrated version
Click the red download button to get the page
![]()
Click download will export the page.
Sending Html Email Using 3rd party service/professional email clients
Sending Email Campaign
| Mail Service | Description |
|---|---|
Mailchimp |
More than 7 million people use MailChimp to create, send, and track email newsletters. Whether you're self-employed, you manage projects for clients, or you work for a Fortune 500 company, MailChimp has features and integrations that will suit your email marketing needs. Create signup forms that match your brand's look and feel, and send your subscribers product updates, event invitations, announcements, or editorial content. Use our reports to improve your campaigns and learn more about your readers. Best of all? MailChimp is free for lists of up to 2,000 subscribers. Official Site: http://www.mailchimp.com |
CampaignMonitor |
Today more than 100,000 designers, agencies and amazing companies of all shapes and sizes rely on Campaign Monitor to manage their email marketing. On any given week, we're lucky enough to add more than 5,000 new customers to this list. Official Site: http://www.campaignmonitor.com |
Send Single Email or small amount of letters
| Email Client | Description |
|---|---|
dreammail |
DreamMail is email client software. It was designed to handle multi-user and multi email account. The supported protocols are SMTP, eSMTP, POP 3, Hotmail and Yahoo. With the additional remote mailbox access function, you might use it to log on your mail account remotely and check the mail content, preview even to delete it directly from the server; The combination use of mail filter, blacklist and white list, can sort out the junk mail effectively. What's new in this version: Version 4.6.9.2 fixed bugs where some users often wrong address, a security hole that set up a multi-user password, and exit encrypted mail folder to start the mail folder contents can be seen directly after restart. Download link:http://download.cnet.com/DreamMail/3000-2367_4-75312646.html |
Sendblaster |
SendBlaster is the best bulk email software to manage your mailing lists and set up email marketing campaigns in few easy steps. SendBlaster combines into one product the practicality of a mass email software with the flexibility of a bulk email web service. On the one hand you create newsletters and manage lists directly on your desktop: on the other you get a cloud email tracking service to handle reporting and improve your email campaigns. Download link:http://www.sendblaster.com/en/download |
Using Photoshop Files Photoshop customization and highlights
I've included some psds with this theme:
-

Elements PSD file
Each template has one element PSD source file, you can edit the icons and other other elements of the template.
-

May include layouts PSD files
Some templates we code it directly, and some we design the layouts first, this templates will include layouts PSD source file.
-

May include more PSD
Some templates include not only elments and layouts PSD file, but also some banner effect PSD source file.
-

All PSD files with good group and organized
Some templates include not only elments and layouts PSD file, but also some banner effect PSD source file.
If you'd like to change the main image in the header, open "header.psd", make the necessary adjustments, and then save the file as "headerBG.png". Do the same for the buttons.
FAQ Some Common Problem You May Met
1. About Builder!
Please read the FAQ clearly, then you can fix allmost all problem in using the builder.
This may due to the php.ini setting of your Php Server ( page can not download, project file can not save or upload)
Setting the php.ini file
Open the php.ini, and find "file_uploads", make sure the value is " on ", and can setting other value like bellow:
max_execution_time = 100 max_input_time = 200 memory_limit = 32m file_uploads = on
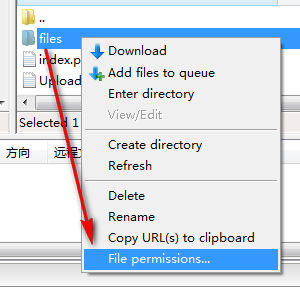
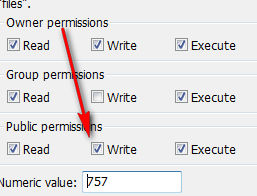
if you still has problem in uploading project file, try to set the permission of the folder:



We use metorla( a template of mine) being a sample, please see the bellow screenshots: You can vist the http://www.g[...] We use metorla( a template of mine) being a sample, please see the bellow screenshots:

when you completed the layout, you can:
1 click the [ save project ] small btn to save the project file, the file path will be the folder which you choose, and you can load the project file into page window any time.
2 click the [ download ] button on the left sidebar, then choose the page version, click the red download button to get the final page , the file path is the folder which you choose.
Yes, please host the [ digith_template_builder ] and [ html ] folders into a php webserver, then you can use the builder, and if you really want, builder can intall into local pc, if you have a local php environment, just copy and paste the above two folder into the /www/ , then you can visit the builder, but , the page you downloaded will get the url like : http://localhost/....., you can not send the email directly, you should replace all the url for images which used in your email from localhot path to absolute publice path by hand, otherwise your email recipients can not see the images, so , i suggest host the file into public webspace, then you can use the page you downloaded to send your campaign directly.
Sure you can add plugins to the CKeditor, but you should family with it and js, we did not change the file structure of the CKeditor, you can download the plugin , upzip it into folder plugin, and config it in the config.js , this file are under the folder “CKeditor”.
Sure you can add plugins to the CKeditor, but you should family with it and js, we did not change the file structure of the CKeditor, you can download the plugin , upzip it into folder plugin, and config it in the config.js , this file are under the folder “CKeditor”.
Content can not edit
just Click the edit content button above the page window again before you refresh the page.
CKeditor toolbar display wrong of some module
just click the [ edit layout ] button above the page window and drag/click/duplicate the module to creat a new one, then click the [ edit content ] button, you will find now the CKeditor toolbar will works ok for this module, and now you can delet the module which toolbar not work.
The Builder has setting always Paste Text as Plain Text
This is because the text you paste to the page may has its own style, so , may destroy the layout of the email page, and when use paste to edit lots text, may cause the review work become difficult, so i setting always paste text as plain text( control + v / click the menu of the CKeditor toolbar ), this mean you can not paste both text and url and format into the page window at same time, please add the url by hand and change the format via the builder or use the CKeditor.
2. EMAIL TEMPLATES!
Due to the screen size of galaxy, s5 can display the layout well, but in s4 and mini , there are some article to talk about that(released by campaignmonitor)
1. https://www.campaignmonitor.com/guides/mobile/
2. https://www.campaignmonitor.com/forums/topic/7827/media-query-not-working-on-samsung-galaxy-s4/
So, it looks samsung use its own email client replace the default android email clients, and it do not support responsive email, sorry for that, and i have not find any method to fix the display on samsung s4.
Please do not use project file being your email page, please click the download button in the left sidebar and then choose version to get your final page, you can upload the project file any time and re-edit it again.
3. MAILCHIMP & CAMPAIGNMONITOR
If you only send email to single recepient, you can use some professional email clients to do that, but if you send the email to a list, the 3rd mail service mean less spam email, quickly and less loss of your email.
And mailchimp and campaignmonitor almost the best 2 in the mail service market, so almost all the email designers on themeforest set up not only normal html version , but also this 2 version pages inclued in the mail file.
All the templates of digith provide mailchimp and campaignmonitor version, when you installed the builder, you can choose the version and then get it.
4. SEND EMAIL CAMPAIGN
if you do not want to use 3rd mail service, please use professional email clients which support sending html email will, and i always suggest clients not using webmail or php web application to send html email, some email clients are professional in sending the html email, two choice: sendbluster and dreammail, please find them on web.
Useful Info Some Helpful Article or Link You May Need
1. Some Knowledge About Sending Html Email Campaign!
HTML emails are not the same as HTML pages, sure you can view them in the browser and they appear fine, email clients are basically all different, some remove things, some don't show things etc It is a great idea to read up on some guidelines, and good practices before you jump in - here are some useful links for you:
NetTuts Article on HTML Email Tips
HTML Mail resources and guides at Campaign Monitor
MailChimp Articles and Resources
Email CLIENT TIPS & TRICKS
Inline CSS Tools
PremailerMailchimp
-
Use images properly -
email clients can tend to load images slowly and too many images ratio to text will cause your email to be classed as spam.
Make sure you optimize your images for low bandwidth -
Use a 3rd party service such as Mail Chimp or Campaign Monitor -
they have relationships with service providers which increases your chances of delivery considerably and they use their own high standards to ensure that your email campaigns conform to anti-spam policies. -
Ensure that the Email is sent to the right person -
Always ensure that whoever you are sending a campaign to, has explicitely requested to receive communication from the company sending the email, use double opt-in methods for new subscribers and make sure you have their confirmation details in case they attempt to black-list you. -
Using a third party service enables you to provide unbelievable statistics to your client -
live graphs, click-thru rates, what they clicked etc Clients really love this and it adds further benefits, and an easy way to work out their ROI for each campaign - the stats provided help you to increase effectiveness and the best times to send campaigns. -
Ensure that the mailing list address is correct -
Take a look and spend some time reviewing your email subscriber lists, try to see if most email addresses are work emails. if so then send towards the end of the day - around 4pm, as most workers slow down towards the end of the day, especially Fridays. Sending in the morning is pretty useless as it's the busiest time for people, sending at night is not a good idea as it can get buried in their in-box. -
Don't think of an email as a way of giving a large amount of information -
it's meant as either a teaser for a product or service with clearly defined goals and message with a large click-thru area (or several) if you are using it as a newsletter for information then try to use the email as a launch platform to get people to the bulk of the article on your website with some teaser text and "read more" buttons or links. -
Follow the guidelines from 3rd party services and you will have successful campaigns -
for instance Mailchimp/Campaign Monitor's system enables you to place all your css inline - I recommend doing this as it will ensure maximum display - although we have the CSS in the html and everything works - it's best to run with their recommendations. - Most 3rd part services allow you to place specific "tags" in the content of your template to bring details in from your subscriber database such as their name, email etc etc - even unsubscribe links can be automatically generated and an archive of previously sent campaigns - use these yo your benefit and replace my standard text for things like who the email was sent to, the unsubscribe link etc.
-
DO NOT FORGET that this template calls it's images from the local files - (Not including sample images)
you will need to change the refer src for images to your own server - example being the location of an image in the html would read - <img src="images/*.jpg"> you will need to change it to something like: <img src="http://www.YOURWEBSITE.com/digicola/*.jpg"> -
ALWAYS setup a text based version of the email -
your 3rd party service will probably instruct you to do this anyway, Mailchimp/Campaign Monitor can grabs the text from your html automatically - just check no changes are required. When a campaign is sent both versions are delivered and the appropriate one for the email client will display ensuring your message can be read.
The width of an email campaign is very important. You will see that they are "thinner" in width than webpages for a real reason - email clients have a preview window that is generally not as wide as a browser window - guidelines differ wildly, however anywhere between 500 - 650 is acceptable.
In classic email, always asked not using flash media or video in your emails - most email clients will not display this information at all. Also javascript will be disabled no doubt so no fancy drop downs, menus or galleries. But now more and more people using mobile devices to view the email, so we can use lots mordern effect in the email( css3 / animation / video ), but should do that in a professional way ( do not forget the feedback images )
Alerts Twitter Bootstrap Alerts
Warning!
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the forums and asking your question in the "Item Discussion" section.